Timeline
9-16.10.2017
- tvorba stránky pre projektový návrh
17-25.10.2017
- vytvorenie projektu, pridanie hlavičky, základné routovanie stránky s kontrolou prihláseného užívateľa
25.10.2017-2.11.2017
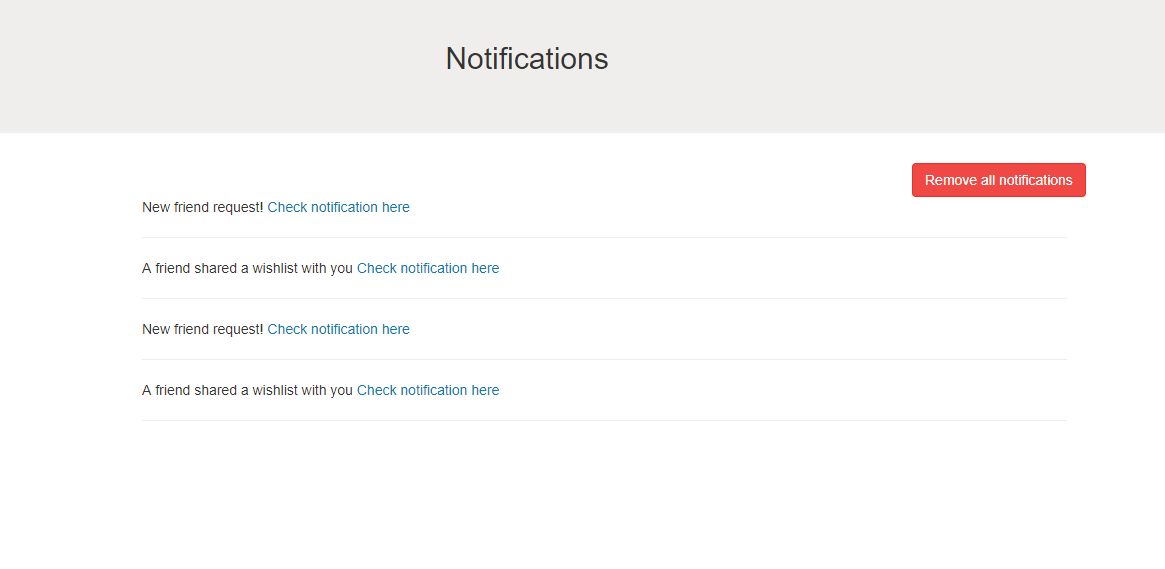
- registrácia užívateľov, odosielanie verifikačného e-mailu, pridávanie užívateľov do Firebase databázy, kontrola správnosti zadaných údajov, implementácia notifikácií - rxjs
3-6.11.2017
- prihlasovanie uživateľa
6.11.2017
- aplikácia je deploynutá na
Firebase
9.11.2017
- prihlasovanie sa zmenilo - uživateľ sa odteraz prihlasuje svojim užívateľským menom a heslom, pridanie check-ov
GitHub commit s komentárom k check-om
10.11.2017
- po úspešnom prihlásení je užívateľ presmerovaný na Home
15.11.2017
- údaje o užívateľovi sa po prihlásení uložia do lokálneho úložiska aplikácie, zmažú sa po odhlasení
16-29.11.2017
- užívateľ sa odteraz opäť prihlasuje e-mailom, pridané Dropdown menu s informáciami o užívateľovi
1.12.2017
- rozširenie funkcionality hlavičky - Dropdown menu obsahuje link na Užívateľské nastavenia - odteraz sa dá meniť nickname, heslo a primárny email
4.12.2017
- aktualizácie Užívateľských nastavení sa obnovujú už aj v lokálnom úložisku aplikácie
8.12.2017
- upravenie hlavičky (opravené bugy)
8-9.1.2018
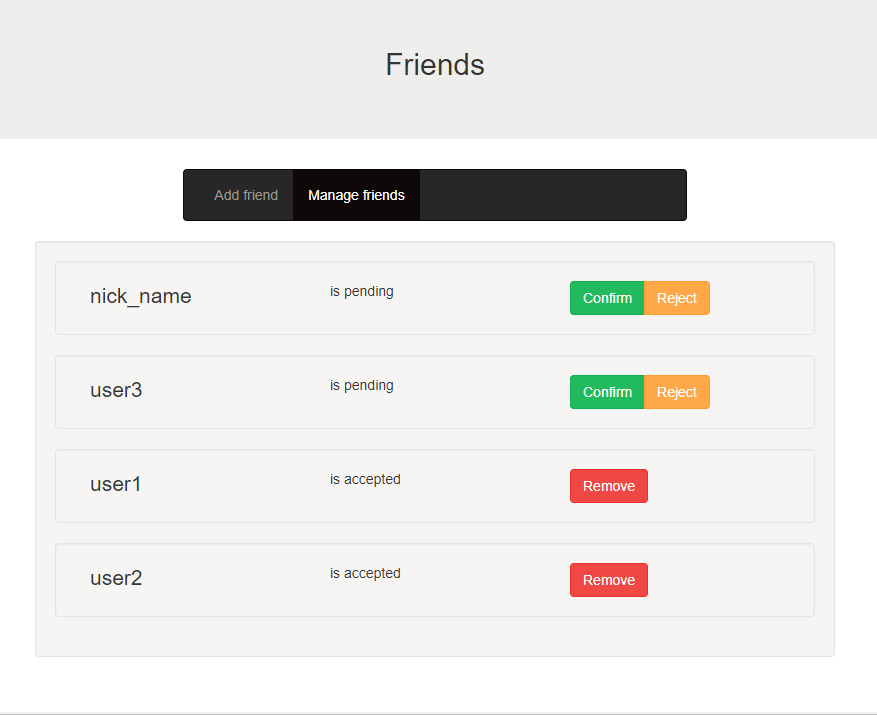
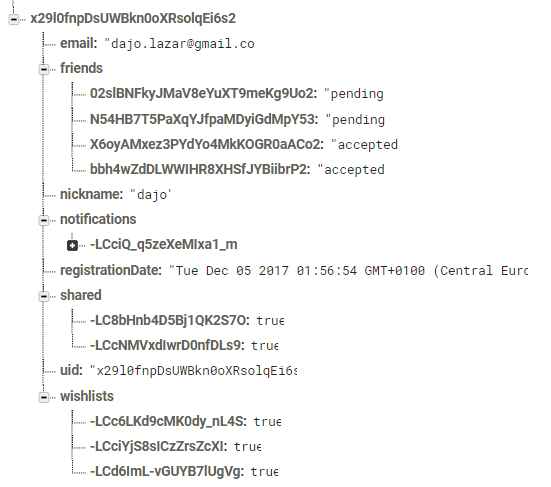
- pridávanie priateľov a managovanie priateľov
Do konca roka 2017 chceme spojazdniť vytvorenie wishlistov, sledovanie priateľov, rezerváciu darčekov.
10.1.2018 - 20.3.2018
- prestávka kvôli škole a HW komplikáciam
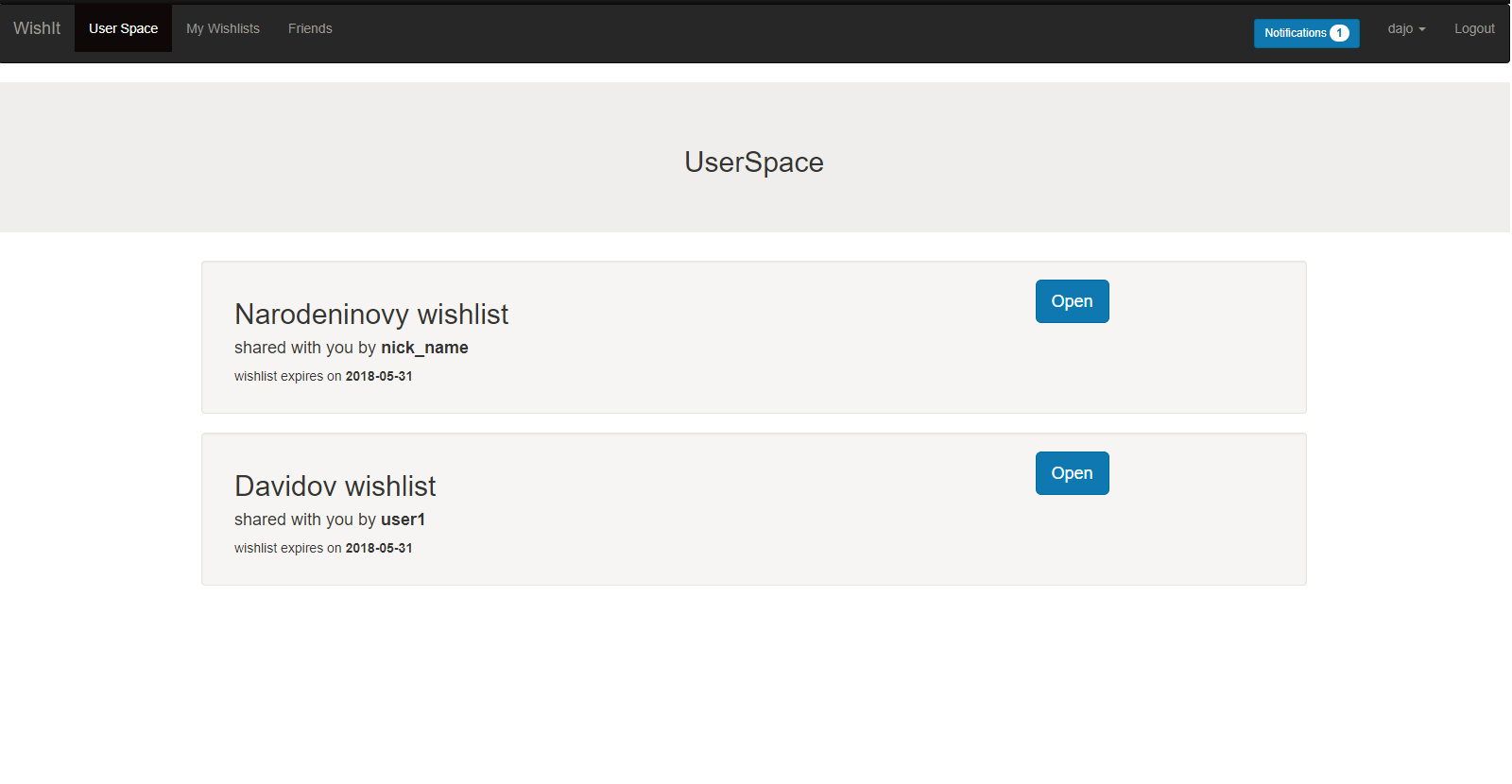
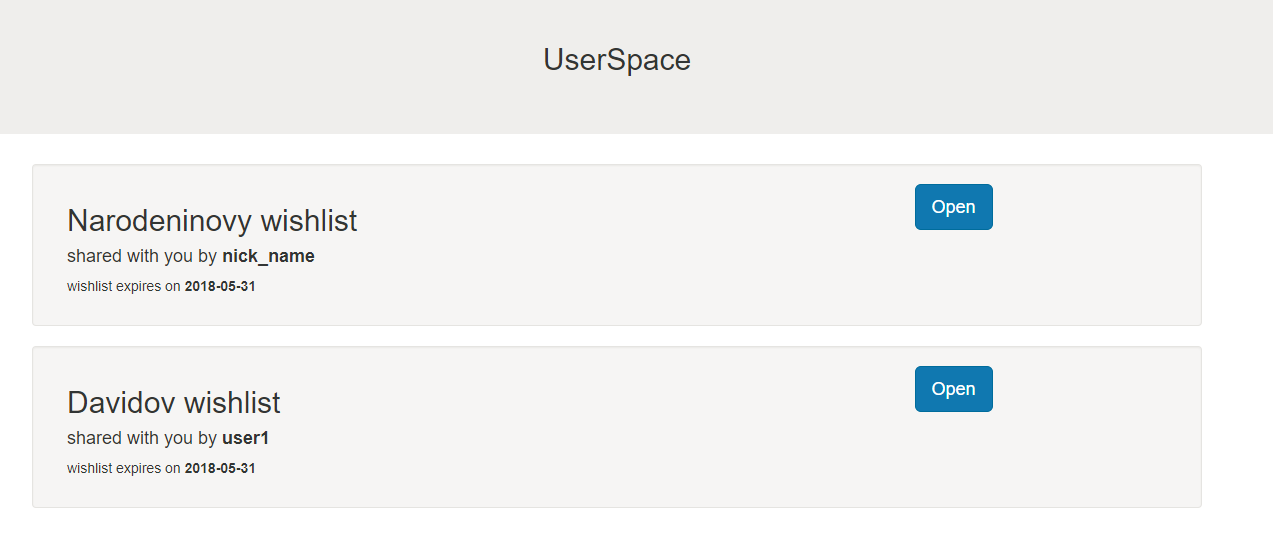
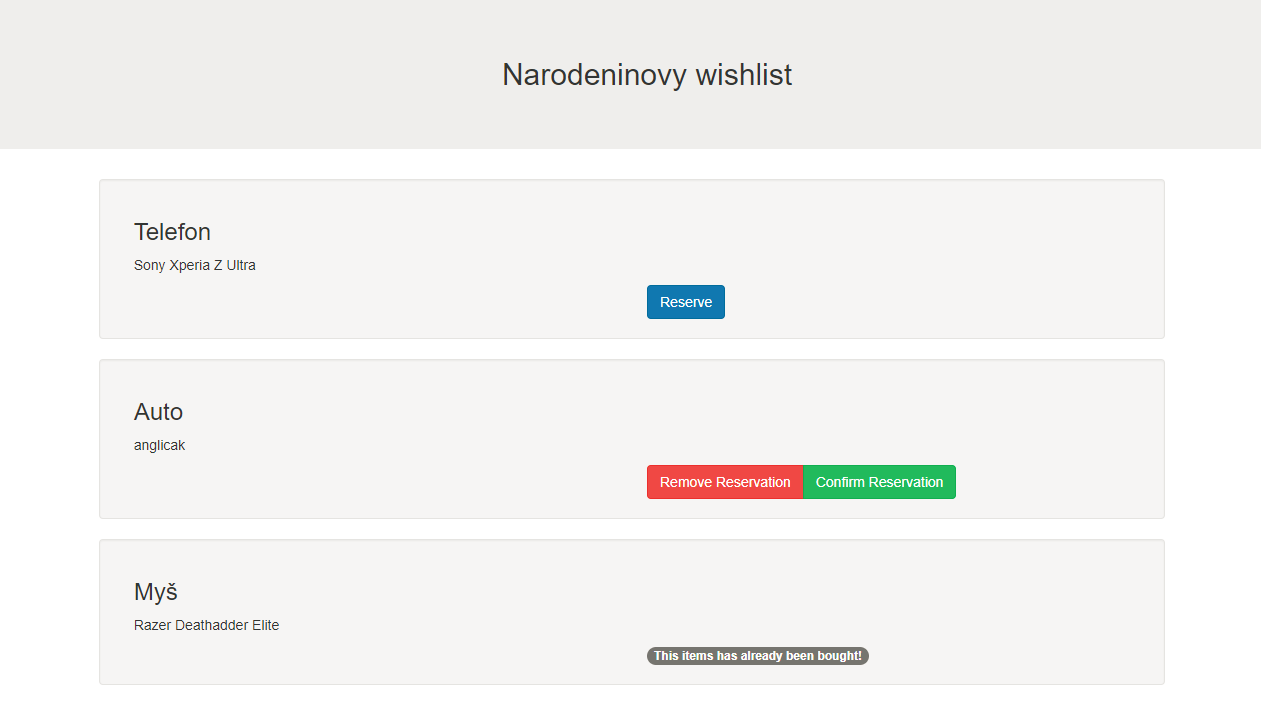
20.3.2018 - 16.5.2018
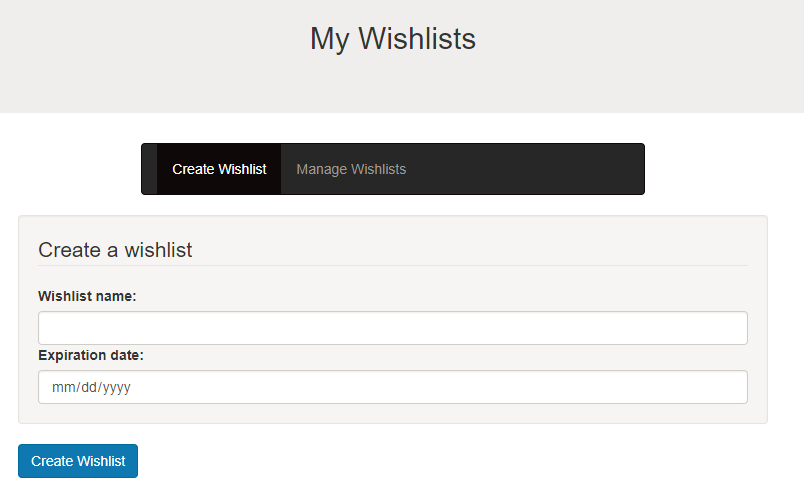
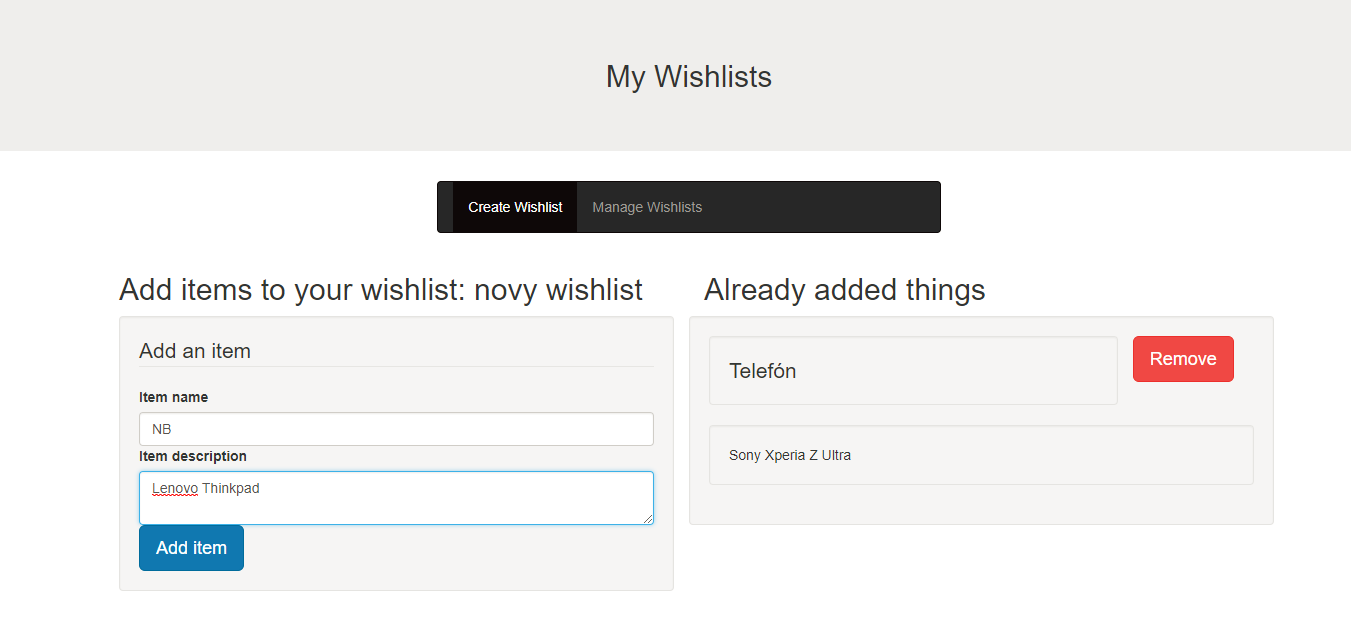
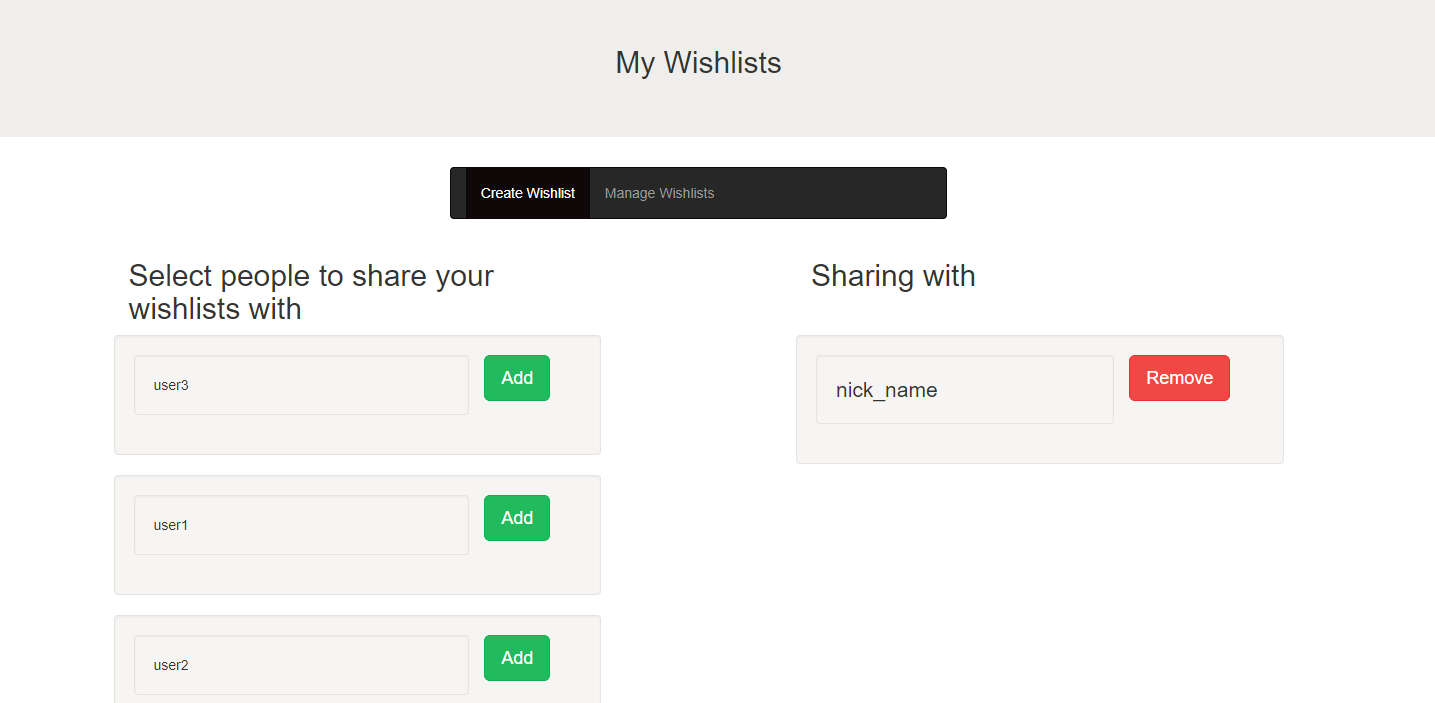
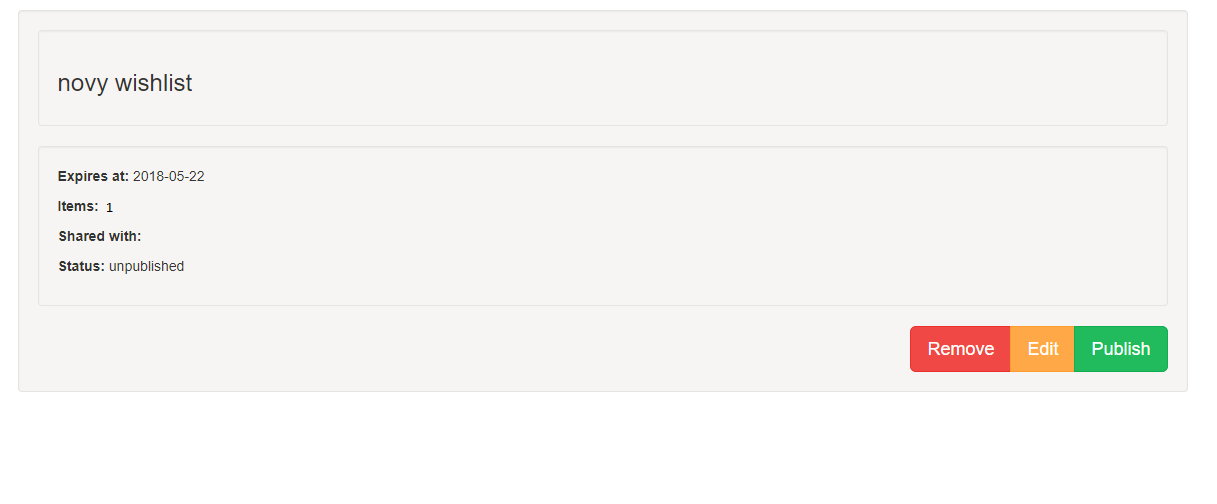
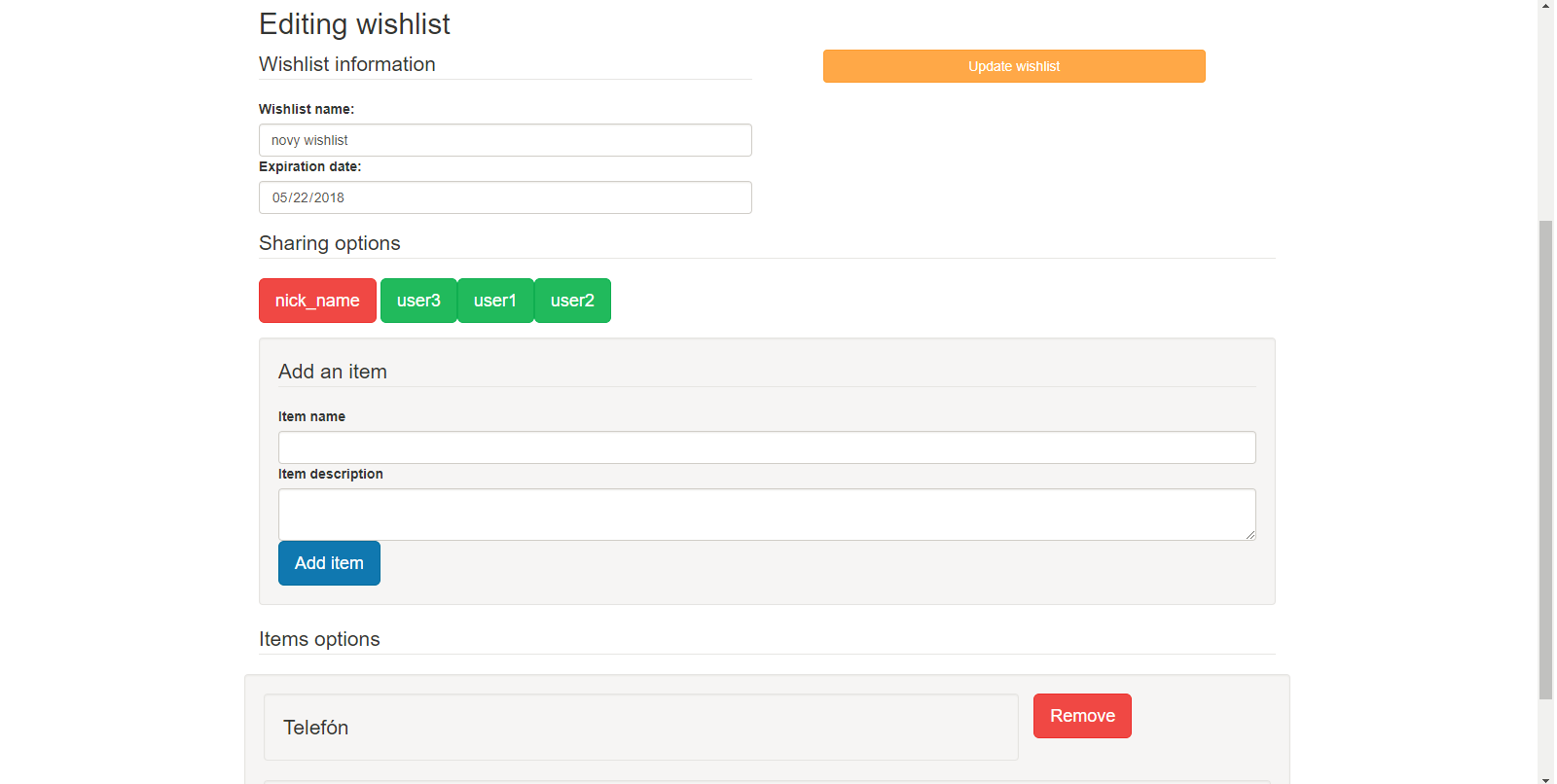
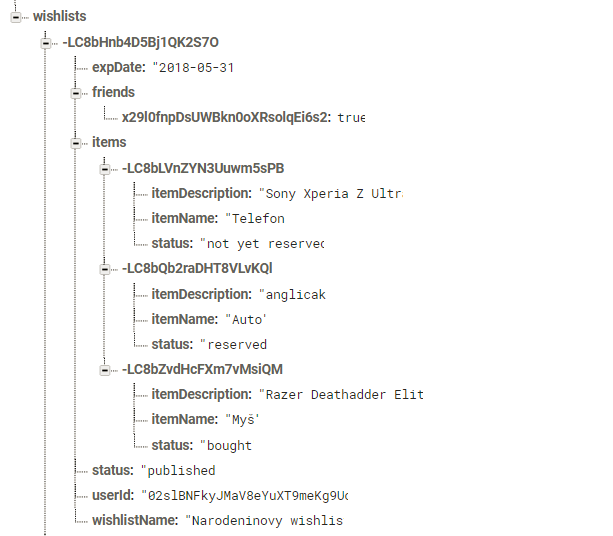
- na projekte sa pridalo vytváranie, managovanie, zdielanie wishlistov; prezereanie a zajednávanie jednotlivých darčekov wishlistov; systém notifikácií